パワーポイントで効果的なアニメーションを演出する!2つのシンプル法則
「パワーポイント」とともに検索されるキーワードのTOP5に、常に「アニメーション」が入っている。
つまり、多くの人が、アニメーションの設定に悩んでいるということだ。
パワーポイントのアニメーションは、地味なものからケバケバしいものまで多種多様であり、それらを駆使すれば、こんなパワポ動画まで作れてしまう(音声あり)
これは、セミナー講師の甲子園「セミコングランプリ2020」のオープニング動画として、私が作成したものである。
これだけの動きが作れるアニメーションを前に、ビジネスプレゼンテーションで、何をどこまで設定するか、多くの方が途方に暮れるのも無理はない。
しかし、アニメーションの選択は決して難しいものではなく、シンプルな法則に従えばよいだけだと、私は考えている。
今回は、このシンプルな法則について、お話をしていきたい。
アニメーションのシンプルな法則
アニメーションのシンプルな法則は、ズバリこの2つに尽きる。
① 時制の一致
② 意味の体感
つまり、どういうことか? 説明をしていこう。
① 時制の一致
時制の一致とは、話している部分と、スライドに映し出す部分を一致させるということだ。
具体的に説明していこう。
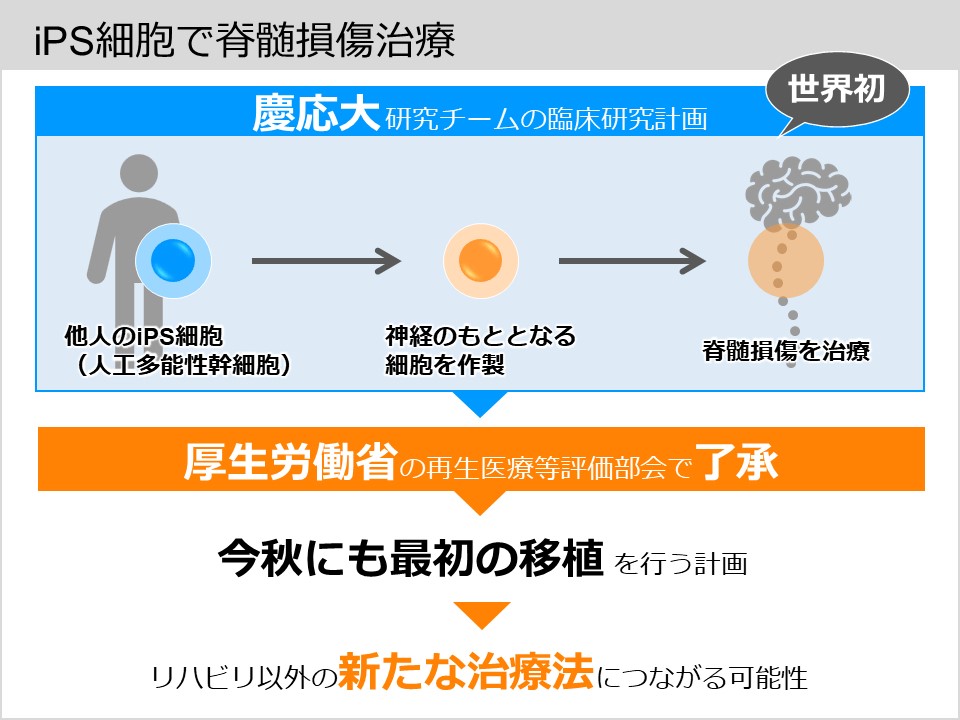
こちらのスライドを、プレゼンで説明するとする。

このスライドの内容を全て見せて説明すると、どうなるか?
聞き手は、必ず、読む。
聞き手が読んでいるときは、話し手が話す内容の大半は、聞き手の耳には入っていないと考えてよい。
更に、話し手が説明する前に、ネタバレする。
にもかかわらず、話し手は、会場の全員が既に知ってしまった内容を、「初めて聞いたでしょ!」という体で、語らなければならない。
聞いてもらえないという窮地に自分を追い込んだ挙句、白々しい小芝居までしなければならない・・・とんだ茶番である。
そんな事態を回避するために、アニメーションは存在する。
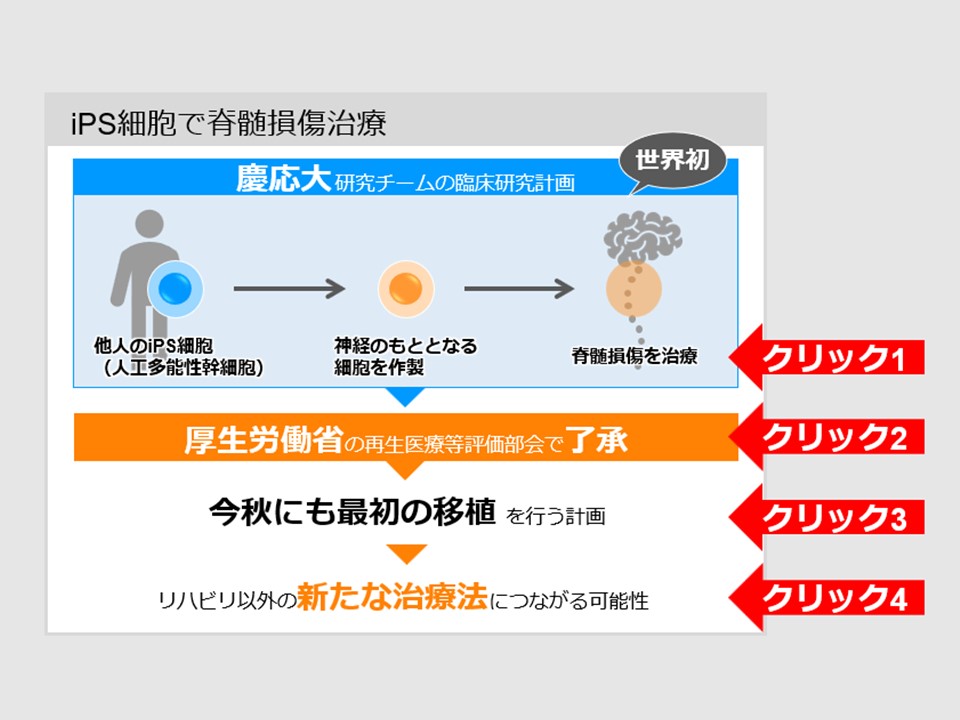
設定は簡単。スライドの内容を意味の塊で分け、話す順序に合わせて、クリックで出現させていくだけ。

こうすれば、聞き手は、話し手がまさに説明している情報のみに集中できるし、ネタバレすることもない。
さらに、クリック1の部分にある以下の3つの手順について、
① 他人のiPS細胞
② 神経のもととなる細胞を作製
③ 脊髄損傷を治療
ここに時間をかけて解説をするのであれば、これらもクリックで順次出現させるべきである。
クリックでどこまで刻むかは、プレゼンでどう語るか、その時間配分にもよるので、これで正解!があるわけではない。
次に、アニメーションの種類であるが、時制の一致だけを達成するのであれば、「フェード」で順次出現させるだけで、十分である。
聞き手の会社の文化として、アニメーションがほとんど使われていない。
聞き手が、アニメーションが嫌い。
話し手が、アニメーションの設定に時間をかけたくない。
というような場合は、「フェード」で時制を一致させるだけで十分だと私は思う。
もし、聞き手が、時制の一致によるアニメーションの「分かりやすさ・伝わりやすさ」を評価し、あなたもアニメーションでより伝える力を強化したい!と思ったら、シンプル法則の2つ目、「意味の体感」のステップへ進んでほしい。
② 意味の体感
意味の体感とは、内容の意味を自然に表現するアニメーションをつけることで、聞き手がその意味を感覚的に理解し、より伝わるという状況を演出することだ。
ここでポイントなのは、意味を自然に表現するアニメーションを設定すること。
言葉にするとややこしいが・・・つまり、こういうことだ。
時間の経過や手順が、上から下へ流れていくスライドであれば、それらの要素も、「フロートダウン」や「ワイプ」を設定して、上から下へ流す。
左から右へ流れていくのであれば、「ワイプ」を左から右へ設定する。
先ほどのスライドにアニメーションを付けると、こういうイメージとなる(自動再生になっているが、実際はクリックで進んでいく)
アニメーションをバリバリ使ってみたい!と、表面的な派手さだけを求めると、自然な意味の流れが無視されて、ヘンテコなアニメーションを選択してしまう。
自然な意味の流れを無視して、残念なスライドに堕ちてしまっている例がこちらだ。
上下の流れであるにもかかわらず、下から上への「スライドイン」を選択している。
これでは違和感しかなく、聞き手が意味を体感できない。
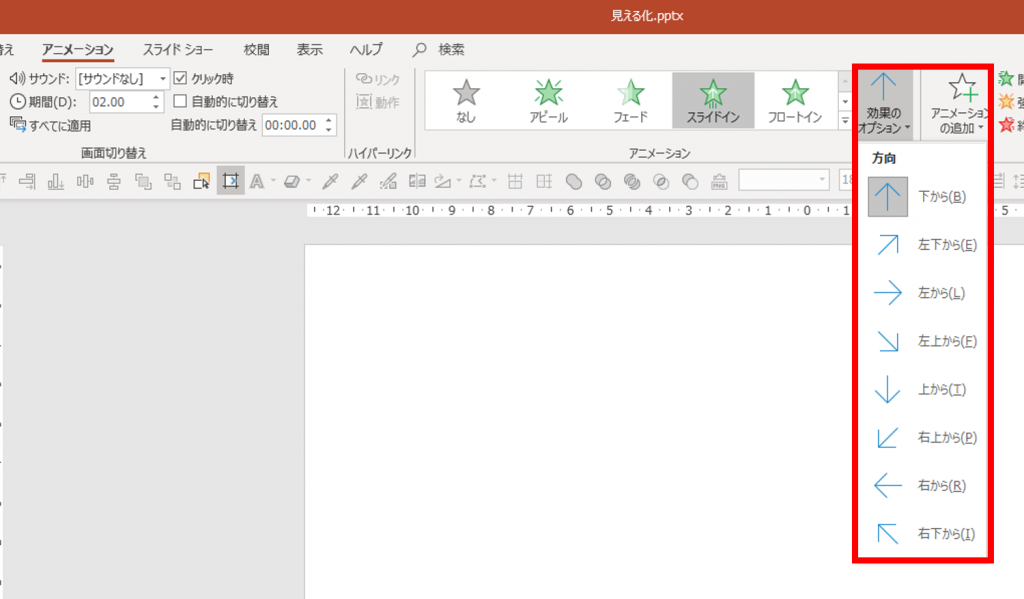
ちなみに、アニメーションの方向は、「効果のオプション」で選択できる。
「効果のオプション」は、以下の場所で設定できる。

でもさあ・・・自然な動きって言ったって、その「自然さ」が分からないんだけど!という方は、
テレビCMや、ニュース番組のテロップ、電車の液晶画面やSNSに流れる広告動画などに答えがわんさかあるので、インスピレーションを得て(パクって)ほしい。
しかし、子供のころからテレビを見ているわけだから、誰しも感覚的に自然な動きを体得しているはずで・・・、ただパワーポイントに向かった途端、それがすっ飛んでしまっているだけではないか?と、個人的には思っている。
今回紹介したスライドも、更にスライドのページを分けて、より立体的に、アトラクティブなアニメーションを付けることも、もちろん可能だ。
どこまでアニメーションで演出するかは、プレゼンのシチュエーション、聞き手の会社の文化や嗜好、ご自身のアニメーション設定の腕前などを考慮に入れて、都度、判断してほしい。
私も、プレゼンのシチュエーションや、クライアントの希望によっては、どこまでもどこまでも、冒頭のパワポ動画以上のアニメーションを駆使したスライドを作成することもある。しかし、どこまでいってもその動きは、シンプル法則に沿わせている。
そんなことを頭の片隅にちょこっと置いて、皆さんも、伝わる×魅せる アニメーションを駆使して、どこまでも羽ばたいていってください♪
追伸)実は、3つの目の法則として、「興味を引く」という項目を追加しようか・・・と、迷った。
これは、聞き手の興味を掻き立て、参加型のプレゼンを演出する効果があるものなのだが、創造力と遊び心、そしてちょっとマニアなパワポ技が要求される。
しかし、この動きも、自然な動きの延長線上にあり、その上で、飛んだり跳ねたりするイメージな気がする。。。
いずれにせよ、ここで書くと長くなるし、もう疲れた・・・ということで、乞うご期待! またの機会に続けよう♪
プレゼン資料作成代行&コンサル・企業研修(オンライン可)・取材&執筆など、お気軽にご相談ください。
お問い合わせ:https://maki-ichikawa.com/inquiry/
市川真樹のプロフィール:https://maki-ichikawa.com/profile/
サービス一覧:https://maki-ichikawa.com/service/
投稿者プロフィール
- プレゼン資料コンサルタント
-
プレゼン資料作成のスペシャリスト。
見栄えを上げる「パワーポイント術」、人や組織を動かす「スライド理論」、魅せる×伝わる「デザインの知識」をベースに、スライド作成代行サービス、企業研修・セミナーを展開中。
最新の投稿
 デザインの知識2024年7月26日本を書きました!
デザインの知識2024年7月26日本を書きました! 図解/見える化2023年11月2日一目で分かる!プレゼン資料の見える化・図解化(情報量を減らせない資料のデザイン例)
図解/見える化2023年11月2日一目で分かる!プレゼン資料の見える化・図解化(情報量を減らせない資料のデザイン例) デザインの知識2023年4月4日デザインとは気遣いである
デザインの知識2023年4月4日デザインとは気遣いである デザインの知識2020年12月20日【リモート時代のプレゼン資料術】オンライン商談・会議でわかりやすい!15のコツ
デザインの知識2020年12月20日【リモート時代のプレゼン資料術】オンライン商談・会議でわかりやすい!15のコツ