セミナー講師・研修講師・社内講師のための「分かりやすいスライド」の作り方

新型コロナウイルスの影響で、講師業界も大きなショックに見舞われている。
しかし、こんな逆境の中でも、空いた時間をコンテンツのブラッシュアップに充てるという意欲的な講師の方が、数多くいらっしゃるのではないだろうか?
そんな方々のお役に立てればと、今回は、講師のための「分かりやすいスライド」の作り方について考察したい。
研修スライドの役割
研修スライドの役割は、講師の口頭説明と一体になって、受講者の理解を助けることだ。
そのため、受講者の理解を妨げるような残念なスライドは、絶対に作ってはいけない。
残念なスライドを映し出すと、受講者はスライドの解読に没頭してしまい、講師の話を聞けなくなる。スライドは残念、講師の話は聞かれていないでは、受講者が内容を理解できるはずもない。
では、残念なスライドとは、具体的にどのようなものなのか?
- ケバケバしい
- 文字だらけ
- ネタバレる
以上が、私が考える「講師のスライドの3大悪」である。それでは一つひとつ、解決策を探っていこう。
残念1:ケバケバしい
ケバケバしさの解決策は、「統一感」にあり!
ケバケバしさの原因は、デザインの統一感の欠如にある。具体的には、余白の位置がページ毎に違う、色を使いすぎている、フォントタイプが散在している、時々の気分で図形や効果を設定しているということだ。
統一感とは、スライドの分かりやすさの基盤となる重要な要素である。
基盤がケバケバとしていたら、その上に乗っている情報たちは埋もれ、重要ポイントは目立たず、結果として理解の妨げとなってしまう。
統一感を出すためには、以下の4つの要素においてルールを決め、全ページで徹底することが必須となる。
- 余白
- 色
- フォントタイプ
- 基本図形
4つの要素のルールの決め方は、プレゼン資料のデザインのコツ「統一感」の記事にまとめてあるので、参考にしていただきたい。
上記は、研修スライドに限ったことではなく、一般的な資料のルールでもあるわけだが・・・
今回は、“講師のための”と銘打っているので、講師が知っておくと得をする、統一感に関連した追加知識を3つ紹介したい。
追加知識① タイトルは左揃え
研修スライドにおいて、タイトルの位置は、必ず揃えるべきである。
スライドが切り替わるごとに、タイトルの位置がバラバラしてしまっては、受講者の目線がぶれてしまい、集中力をそぐことになる。
さらに、タイトルすらも合っていないという素人っぽい印象は、せっかくのコンテンツを色褪せさせ、価値まで下げてしまうというものだ。
タイトルの位置の候補としては、「左揃え」か「中央揃え」かを迷う方が多いと思うが、基本的には「左揃え」が望ましい。
日本語の横書文章は左側からスタートするため、日本人の目線は、習慣的に左上に向くためである。
しかし、印刷をしない投影のみのスライドの場合は、中央揃えにしたほうがバランスが良い場合もある。その場合は「中央揃え」でも構わないと私は思うが、そうするのであれば、全てのページで「中央揃え」に徹してほしい。数ページだけ、「左揃え」が混じっているということはないようにしていただきたい。
印刷配付をする場合は、紙資料としての読みやすさの観点から、やはり「左揃え」で徹底するべきであろう。
追加知識② 薄すぎる色は使わない
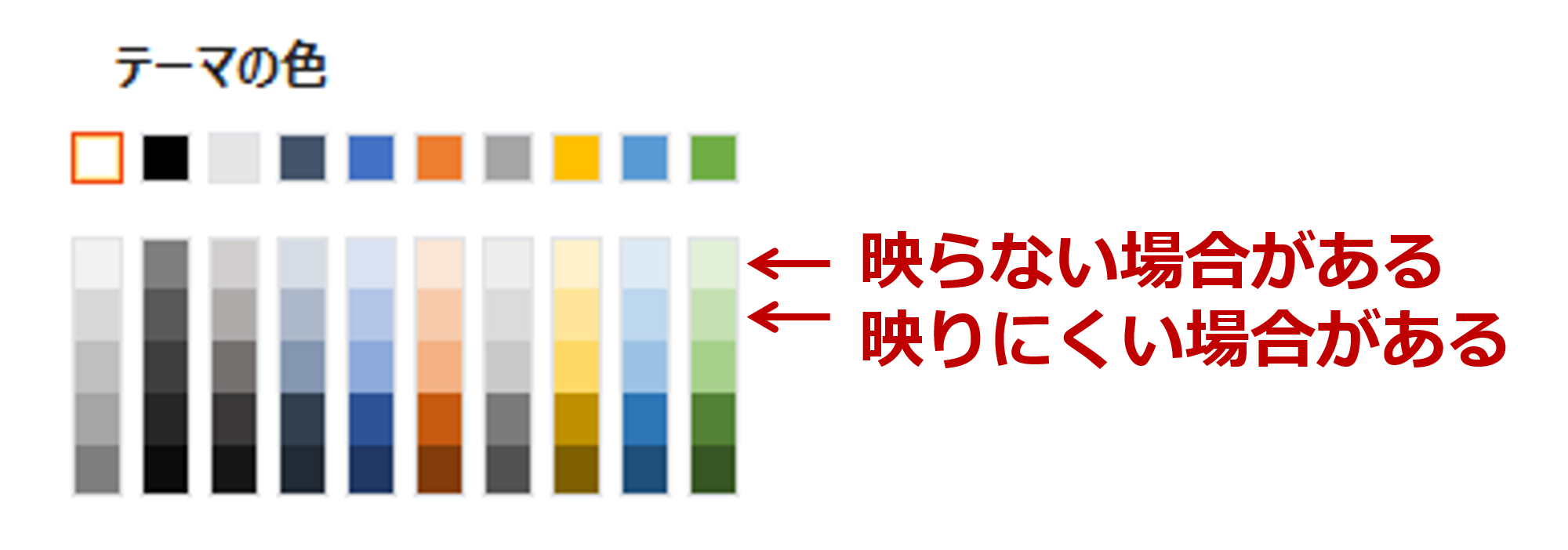
色を統一したとしても、選んだ色が薄すぎると、プロジェクターによっては映らない場合があるから注意が必要だ。
PC画面では素敵に見えても、パレットの1段目は映らない可能性が高く、2段目についても稀に映りにくい場合があるので、会場のプロジェクターが古そうだなあ~と不安がある場合は、やや濃いめの設定をしておくと無難である。

追加知識③ グレースケール印刷に備える
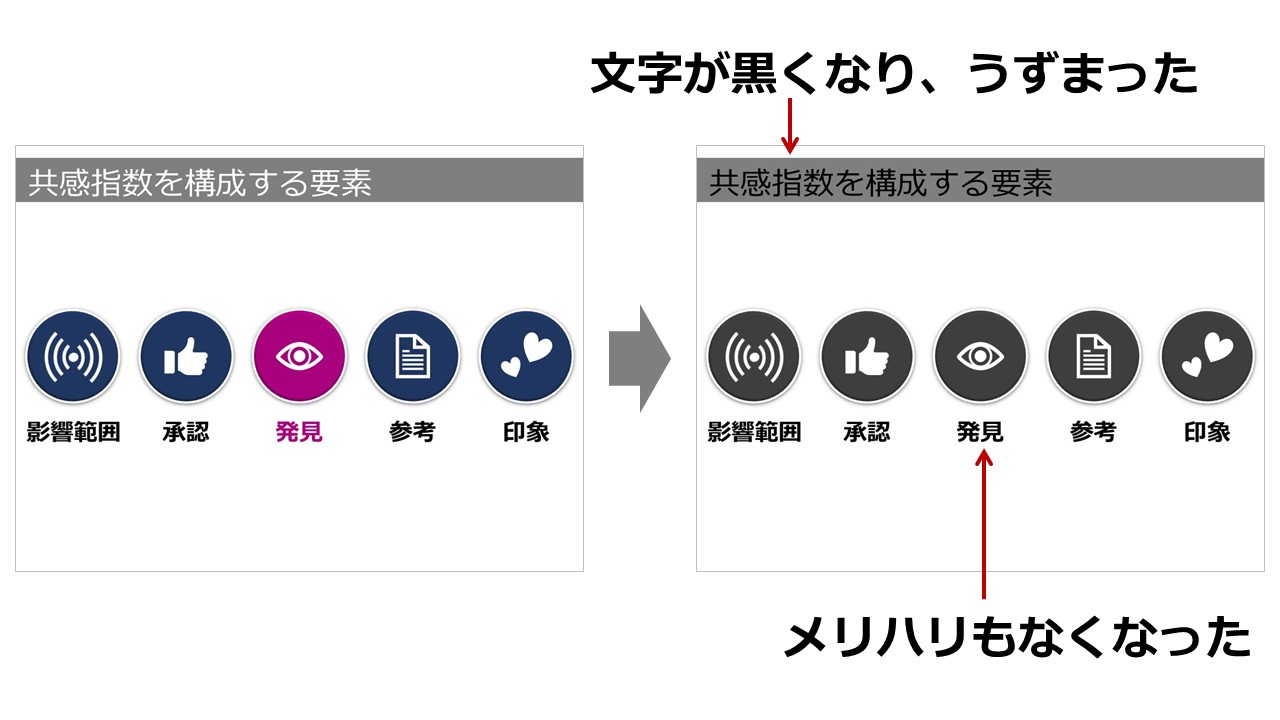
スライドを手元資料として配付する際、予算の都合でグレースケールで印刷されてしまう場合が非常に多い。その結果、カラーではとても分かりやすかったのに、グレースケールになった途端、残念になってしまう悲劇が後を絶たない。。。
以下は、扉のページとして差しはさむスライドであるが、カラーでなくなった途端に強調箇所が不明となり、分かりにくくなった例である。

このような場合は、自分でグレースケール処理を施す必要がある。この操作は、便利だけれども知られていないパワーポイント技の筆頭に挙がる気がする。
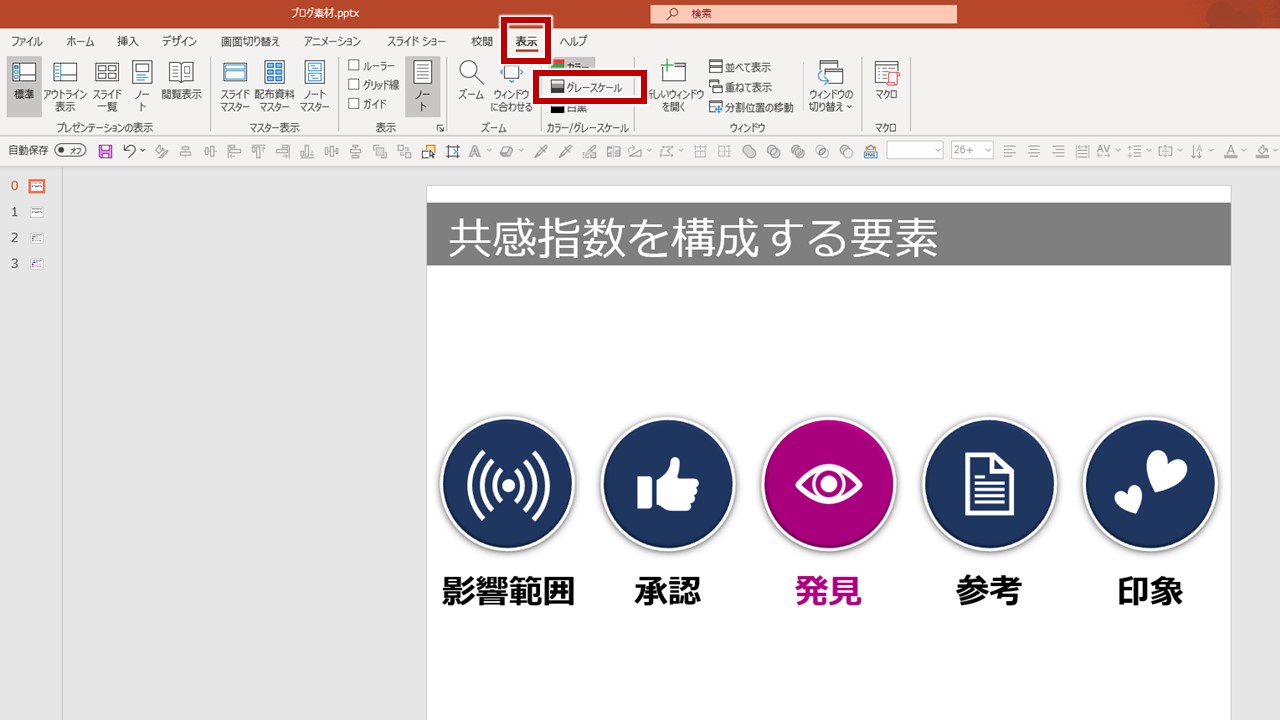
まず、「表示」のタブから、「グレースケール」をクリックする。

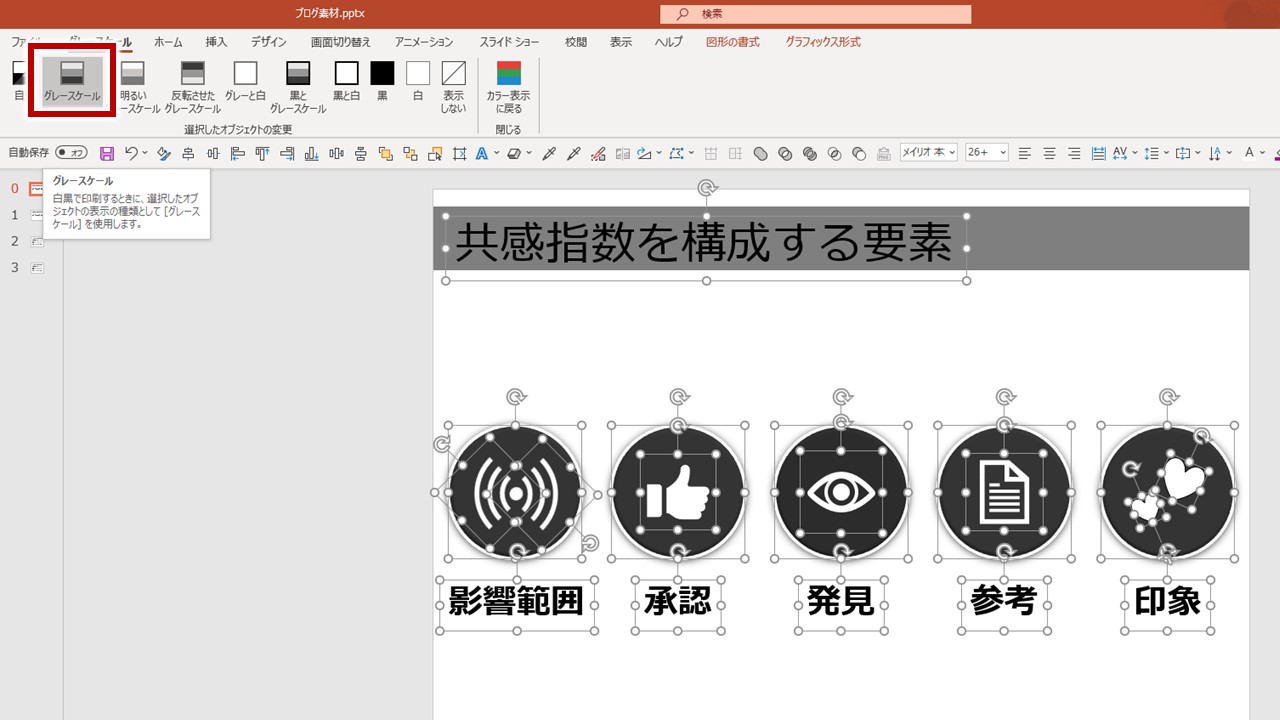
すると、グレースケール印刷にするとこうなるよ♪という画面が表示されるため、要素をすべて選択してから、「グレースケール」をクリック。

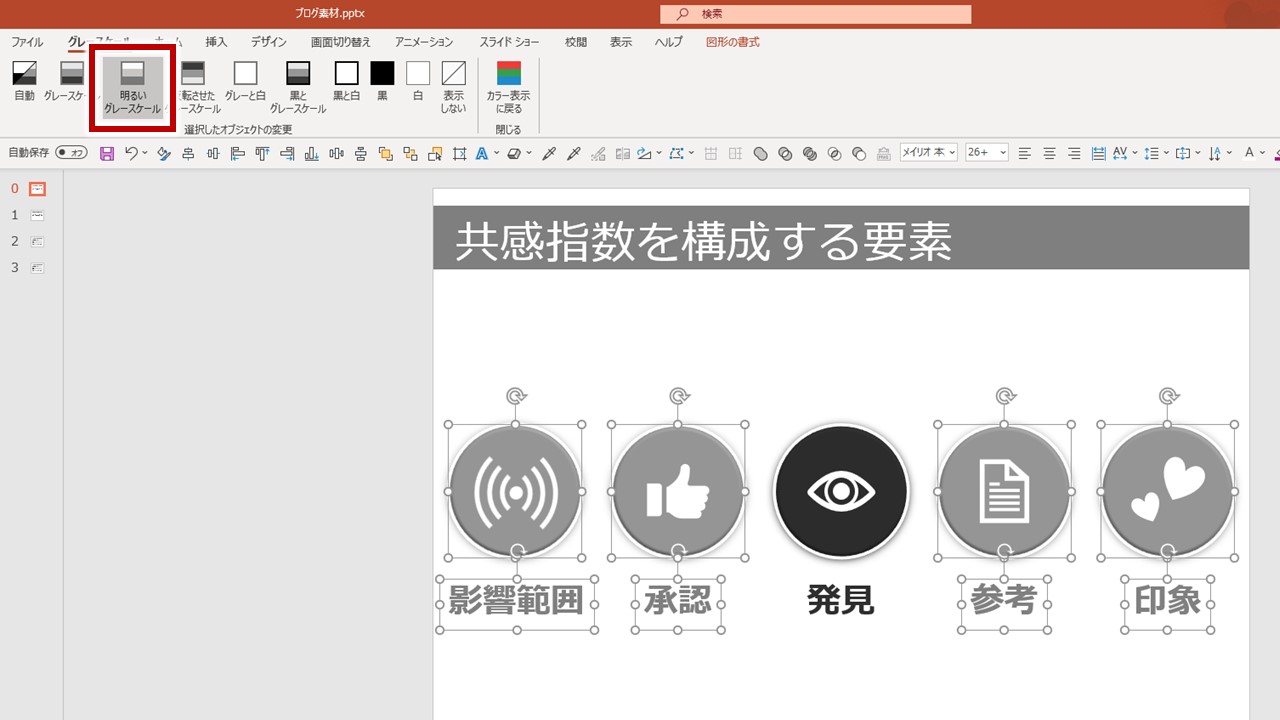
続いて、メリハリをつけるべく、薄い色にしたいテキストや図形を選択し、「明るいグレースケール」をクリックする。

以上の操作を、全ページにわたって(作業時間がない場合は、グレースケール表示をしておかしなことになっているページのみでもOK)実施したら、最後に「カラー表示に戻る」ボタンをクリックして、完了する。
折角、配付資料を準備するのであれば、グレースケール印刷でも質が下がらないスライドを作りたいところである。
残念2:文字だらけ
文字だらけなスライドの解決策は、情報の「見える化」にあり!
これを読んで、文字数が多ければ、削るべきではないか?と考える方も多いと思う。
確かに「文字数は少なく!」というフレーズが近年、呪文のように唱えられている。
スクリーンに投影するスライドの場合、文字量が多ければ、聞き手は一斉にそれを読み始め、スピーカーの話を聞かなくなってしまうので、正論である。
しかし、印刷配付する資料は、スピーカーを離れても説明機能を維持しなければならないので、文字情報が極端に少ないスライドでは、見直したときに内容を思い出してもらえない危険性がある。
講師のスライドは、復習用のテキストとしての効果も期待されるので、スライドと配付資料の両方として機能せねばならないというジレンマがある。
スライドと配付資料を別々に作るという理想論もあるが・・・残念ながら、私の経験では、受講者には歓迎されない。
投影スライドと、手元にある配付資料の内容が異なると、その照会作業に注意が向いてしまい、内容に集中できないというのが主な理由だ。また、スライドが貰えなくて残念!という感想が、必ずアンケートに出てきてしまう。
では、どうするか?
そこで、解決策となるのが、「情報の見える化」なのである。
つまり、こういうことだ。

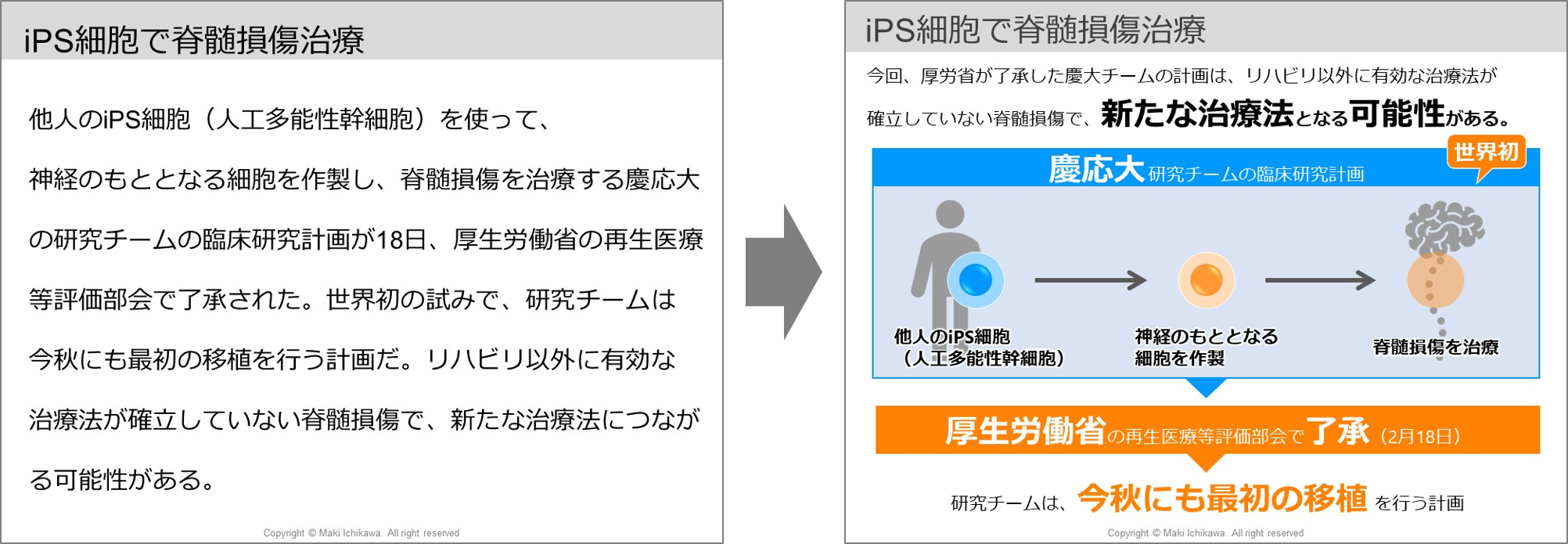
左図の文字文字したスライドを投影すれば、研修が朗読大会へ堕ちるのは、想像に難くない。
これを、文字数と情報量をほぼキープしたまま、情報の各要素の関係性を意図的に見える化したのが、右図である。
慶大研究チームの研究内容(3つの手順を包含する)が ⇒厚労省で了承され ⇒最初の移植を行う予定という経過をたどるという、包含、手順、経過の関係性を、そのままスライドで見える化している。
要素の関係性をスライドで映し出すことで、講師と受講者は、情報の構造を一発でシェアすることができる。
構造が理解できれば、例え文字数が多くても、受講者は、講師の脳内イメージを共有しながら、講師の話に集中することができるのだ。
この「見える化」により、スライドと配付資料の両方の機能を兼ね備えた、講師のスライドが出来上がると私は考えている。
【参考記事】
左図⇒右図に至るための考え方の詳細は、プレゼン資料を「見える化」する方法の記事で紹介してあるので、是非、ご参考にしていただきたい。
また、「図解/見える化」の記事カテゴリーで「プレゼン資料の見える化」とタイトルにあるものも該当するので、ご興味ある方はどうぞ♪
残念3:ネタバレる
ネタバレの解決策は、口頭説明との時制の一致にあり!
ネタバレの原因は、これから説明する内容を、最初に全て映し出してしまうことにある。
ネタバレを全く気にせず、箇条書きをずらっと並べ、上から順々に話していく講師の方が少なからずいるが・・・想像してほしい。
「一読して大体わかったんだけど、この調子で全部説明していく気なのか?」と、受講者はぐったり途方もない気持ちになっているのである。
そしてこういうネガティブな感情は、講師への不信感へつながっていく(ああ、恐ろしい。。。)
では、どうするか?
アニメーション効果を用いて、口頭説明と一致するタイミングで、順次映し出していけばよいだけである。
ここで、どんな種類のアニメーションを選べばよいか?という議論になるが、あまり華美なものを設定すると、受講者の注意をそちらにもっていかれるため、控えめにするのがポイントである。
アニメーション初級者は、すべて「フェード」で出現させるだけで、十分だ。
もう少し、気の利いた選択を・・・と思ったときに気を付けていただきたいのは、以下の2点。
- 情報の意味とアニメーションの方向を一致させる
- 継続時間を調整する
ここを失敗すると、せっかくのアニメーション効果も、受講者の集中力を削ぐうっとおしいものに成り下がってしまうのである。
① 情報の意味とアニメーションの方向を一致させる
これは、例えば、情報が上から下へ流れるフローチャートの場合は、アニメーションも上から下へ流すというようなことである。
わざわざ、言うまでもないでしょう・・・と思われるかもしれないが、実際に、以下のようにアニメーションを設定している講師の方が、少なからずいらっしゃる。
アニメーションの方向が、情報の意味に逆行しているわけだが・・・なぜ、このようなことが起こるのか?
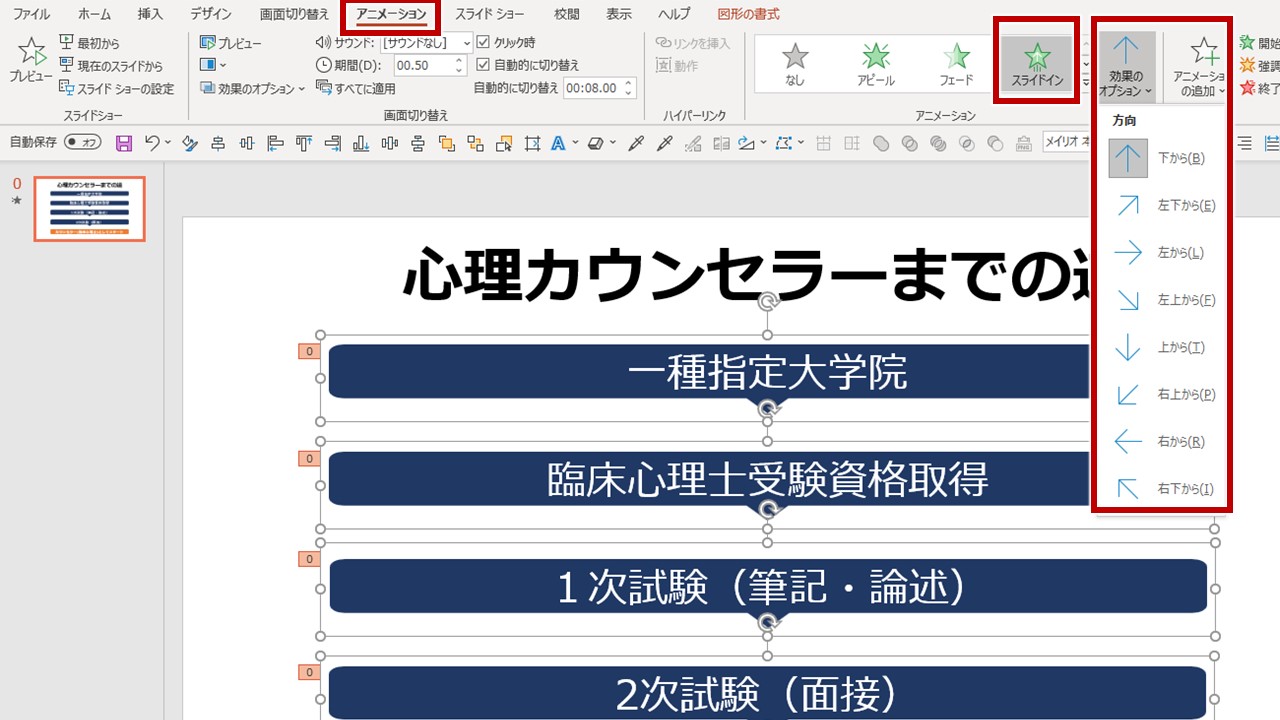
原因は、「効果のオプション」で方向を調整する方法を知らないためかと推察するので、設定方法を説明する。
まず、「アニメ―ション」タブを開いて、開始効果(以下は「スライドイン」)を選ぶ。
動きに流れがあるものであれば「効果のオプション」で方向を選択できるので、情報の意味とマッチした向きに設定するだけである。

今回の場合は、そもそも、画面の外から図形が登場する「スライドイン」というアニメーションは、動きが大きすぎるために、相応しくない。たとえ方向を「上から↓」にしても、タイトルを毎回突き抜けて図形が登場するのだから、受講者は違和感を覚えるだろう。
このスライドなら、「フェード」で順次出現させるか、「フロートダウン」で小さく動かす程度で、十分である。
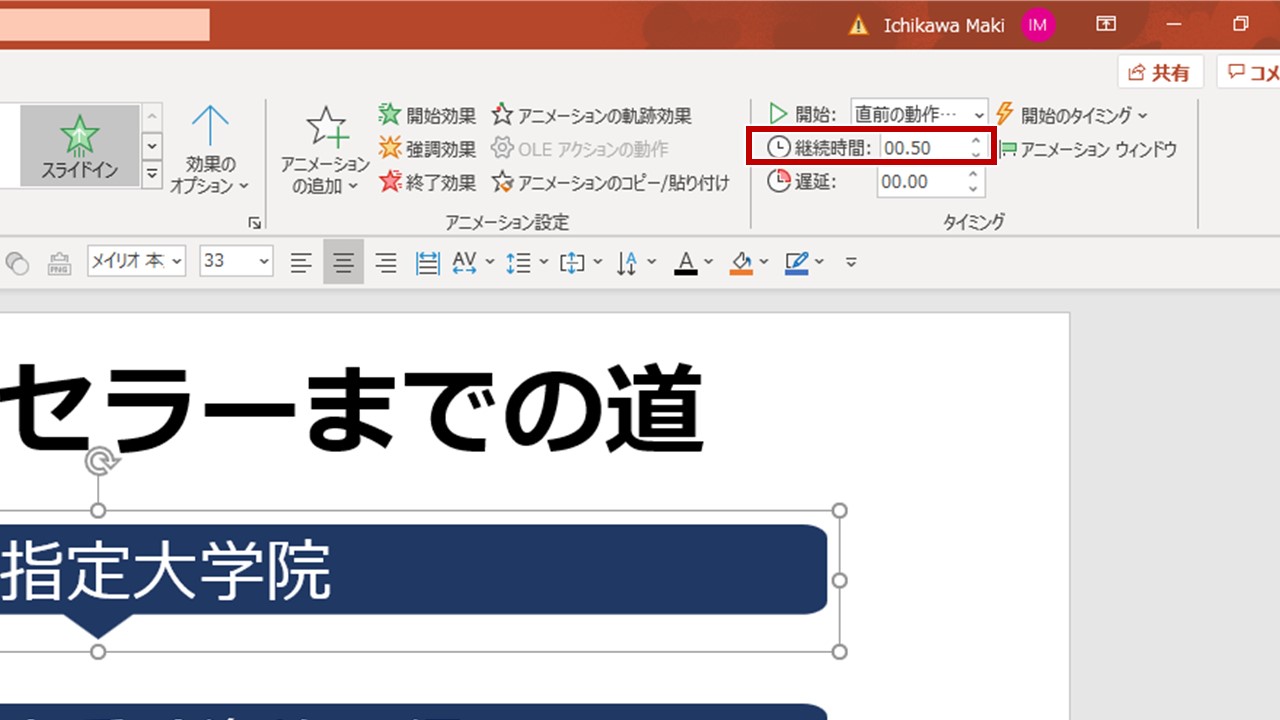
② 継続時間を設定する
継続時間とは、アニメーションが動く所要時間のことである。
この継続時間の初期設定がちょっと曲者で、適切なときもあるが、長すぎる場合も多いため、自分で手動調整しなければならない。
継続時間が長すぎると受講者をイラっとさせてしまうので、アニメーションを使う際は、継続時間にまで気を配ることが大切だ。

まとめ
冒頭の繰り返しになるが、研修スライドの役割は、講師の口頭説明と一体になって、受講者の理解を助けることだ。
その理解を妨げる残念な要因について、以下の3点にフォーカスして解説してきた。
- ケバケバしい
- 文字だらけ
- ネタバレる
どんなに素晴らしいコンテンツを持っていても、それを説明するスライドが残念であれば、受講者に十分に腹落ちさせることができず、満足度も上がらない。
スライドには力があり、作り方を間違えば、研修の評価も下がってしまう。
しかし、正しく作りさえすれば、あなたの価値あるコンテンツは、受講者の大きな助けとなって、彼らの成果へつながっていくのである。
以上、この記事が、講師の皆さまの研修スライドをグレードアップさせる一助となることを、心より願っております♥
市川真樹の研修について
お問い合わせ: https://maki-ichikawa.com/inquiry/
研修までの流れ&コンテンツ:https://maki-ichikawa.com/training/
研修実績:https://maki-ichikawa.com/results/
投稿者プロフィール
- プレゼン資料コンサルタント
-
プレゼン資料作成のスペシャリスト。
見栄えを上げる「パワーポイント術」、人や組織を動かす「スライド理論」、魅せる×伝わる「デザインの知識」をベースに、スライド作成代行サービス、企業研修・セミナーを展開中。
最新の投稿
 デザインの知識2024年7月26日本を書きました!
デザインの知識2024年7月26日本を書きました! 図解/見える化2023年11月2日一目で分かる!プレゼン資料の見える化・図解化(情報量を減らせない資料のデザイン例)
図解/見える化2023年11月2日一目で分かる!プレゼン資料の見える化・図解化(情報量を減らせない資料のデザイン例) デザインの知識2023年4月4日デザインとは気遣いである
デザインの知識2023年4月4日デザインとは気遣いである デザインの知識2020年12月20日【リモート時代のプレゼン資料術】オンライン商談・会議でわかりやすい!15のコツ
デザインの知識2020年12月20日【リモート時代のプレゼン資料術】オンライン商談・会議でわかりやすい!15のコツ